
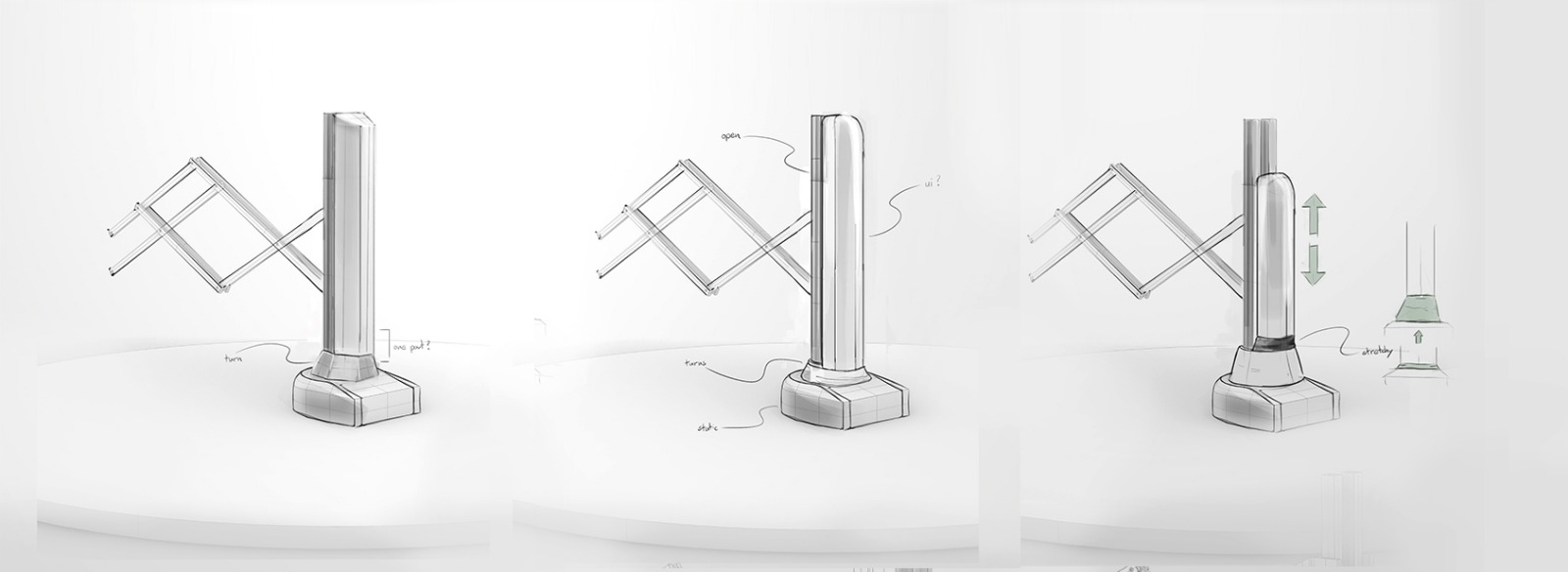
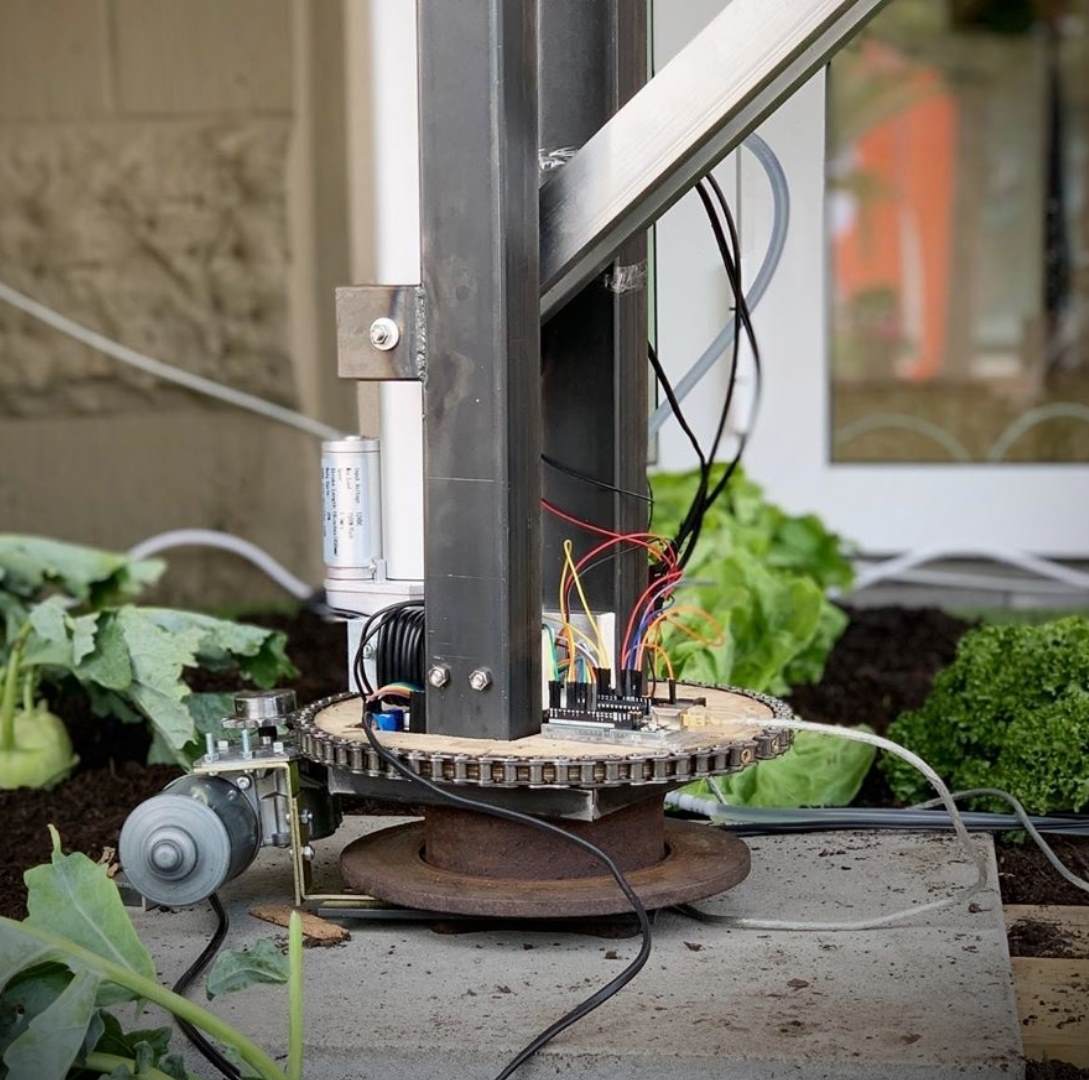
During our third semester, we designed and constructed an autonomous robot for small-scale farming purposes. It consists out of a central pillar, attached to which is a scissor-like arm. The central pillar is able to rotate around it's z-axis, such that the tip of the arm is capable of reaching any given point in a radius of 1.5 meters.
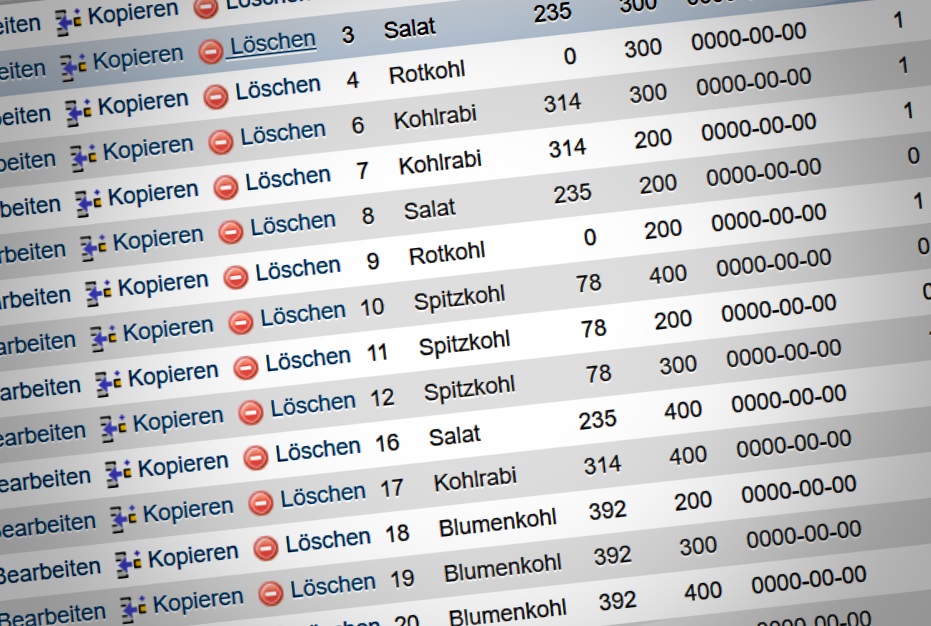
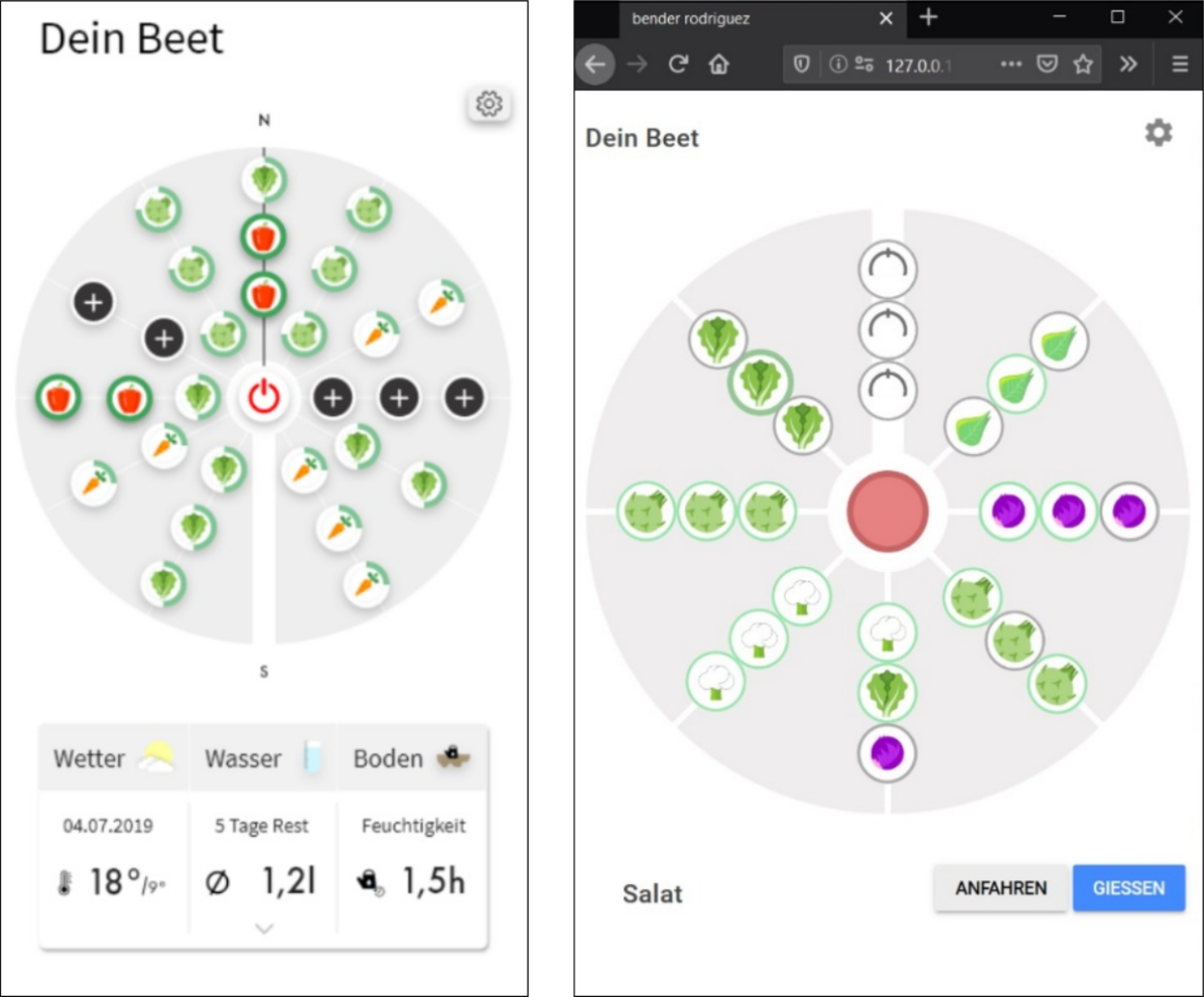
Grobot is connected to a database which contains several data points to ensure the healthy growth of any given plant. It measures the ground moisture and waters the plants accordingly. It is also connected to a weather API, which allows Grobot to include expected rainfall in it's calculations.