

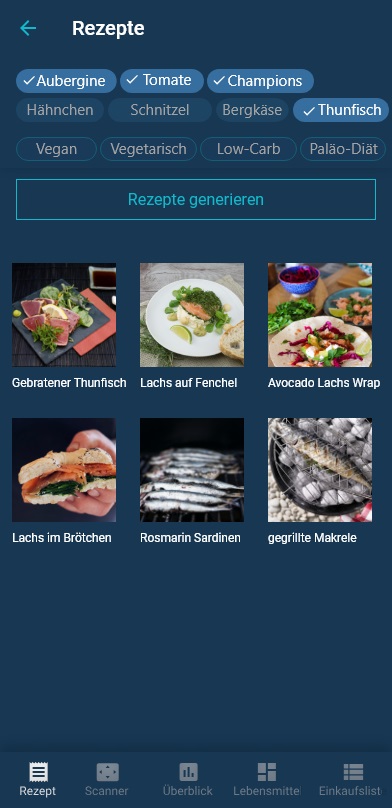
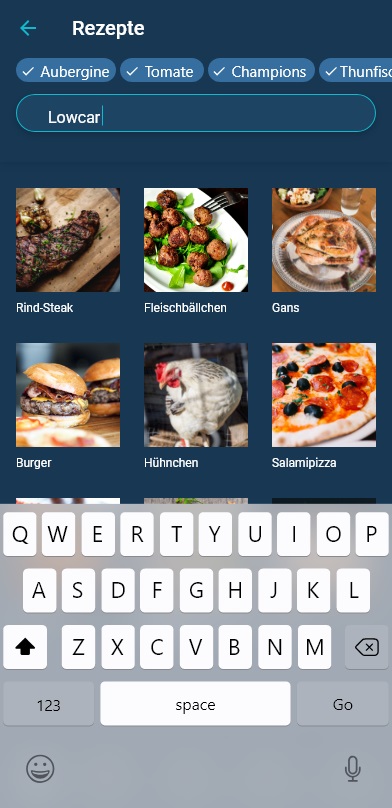
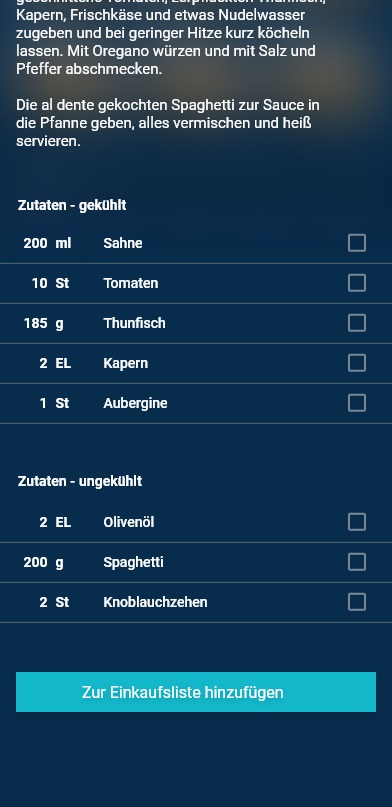
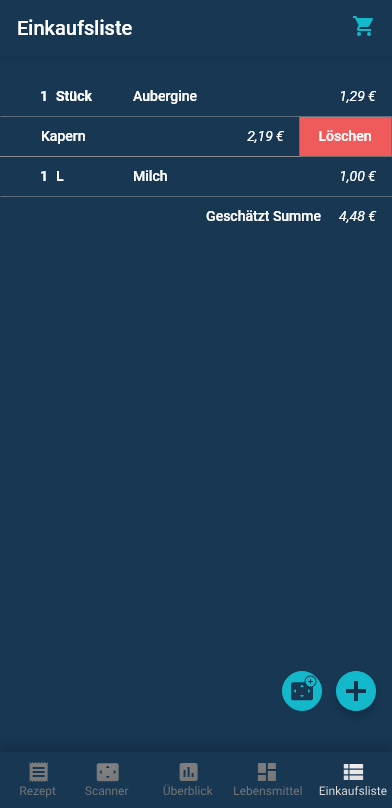
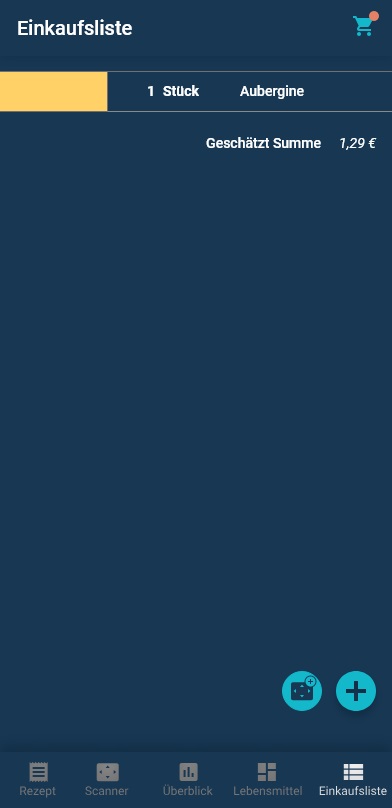
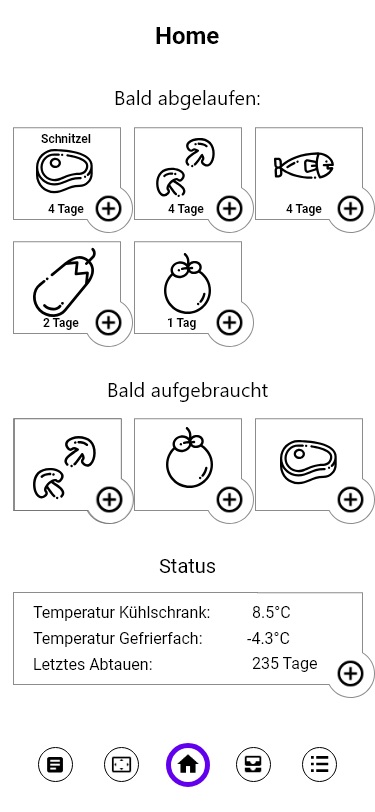
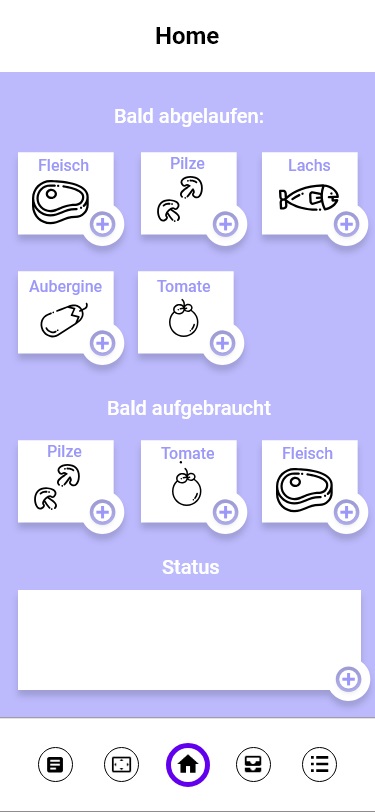
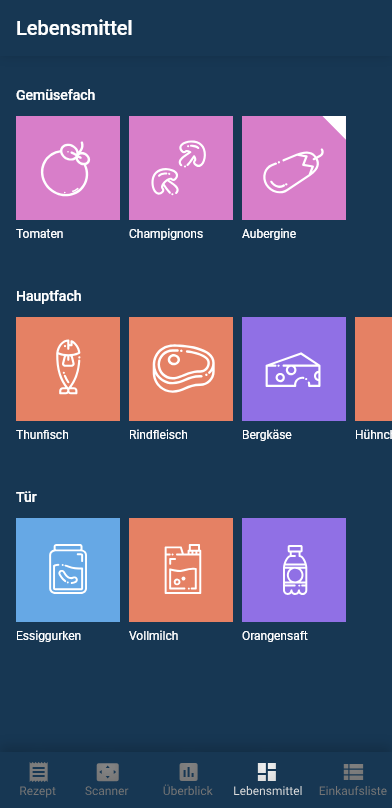
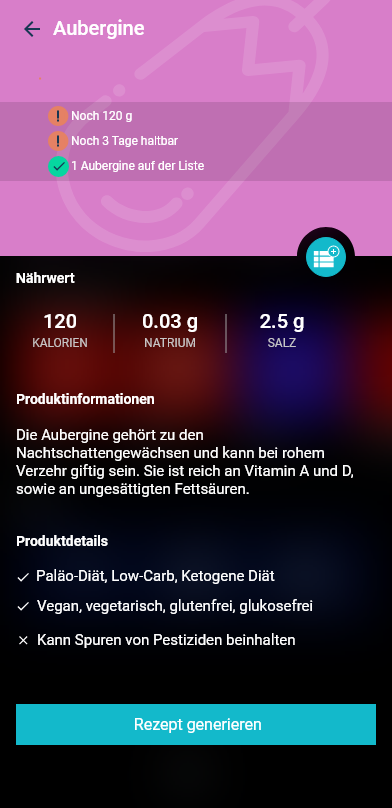
Hierfür gestalteten wir einige Screens, deren Fokus auf einem nachvollziehbaren und intuitiven Userflow liegen sollte.
Da die Aubergine im Beispiel links bald abläuft, wird sie im Übersichtsscreen mit einem kleinen weißen Dreieck gekennzeichnet. Die Detailseite enthält genauere Informationen zum Verfallsdatum, zur verbleibenden Menge des Produktes, ect.